A user-friendly interface (also known as user-friendly UI) is a website, app, or software interface that is intuitive, easy to navigate, and efficient in meeting the user’s needs.
Or, in simple terms – how easily can a person interact with a digital system or application without prior knowledge or skill?
Whether it’s a website, a mobile app, or a software program, a friendly user interface enhances the overall user experience.
Read more: Top 10 All-In-One Marketing Platforms for 2025 | CRM & Automation Tools
 A user interface, often abbreviated as UI, is the visual and functional presentation layer that allows users to interact with a software or hardware system.
A user interface, often abbreviated as UI, is the visual and functional presentation layer that allows users to interact with a software or hardware system.
It acts as a bridge between the user and the underlying technology, enabling users to input commands, receive feedback, and access information in a way that is clear and efficient.
It’s not just about the buttons and menus on a screen, but rather a complex system designed to facilitate human-computer interaction.
The design and implementation of a user interface require careful consideration of various factors, including usability, accessibility, and aesthetics.
In its most basic form, a user interface is the means through which a user interacts with a computer system or a device.
It encompasses everything from the layout and design of buttons and menus to how information is presented on the screen.
A graphical user interface (GUI) is perhaps the most common type of user interface, characterized by its use of visual elements such as windows, icons, and buttons.
GUIs provide users with a familiar and intuitive way to interact with software applications.
On the other hand, a command-line interface (CLI) relies on text-based commands, requiring users to type specific instructions to perform tasks.
Touch-based interfaces, commonly found in smartphones and tablets, allow users to interact with the device through gestures and taps.
Regardless of the type, a user interface should be designed with the end-user in mind.
It should be intuitive, responsive, and efficient, enabling users to accomplish their tasks with ease.
The interface of a digital product plays a crucial role in determining its success.
A well-designed user interface can significantly enhance the user experience, increasing user satisfaction and loyalty.
It goes beyond aesthetics, focusing on usability and functionality.
Imagine using a software application with a cluttered and confusing interface.
It would be frustrating to navigate through menus, locate specific functions, and understand the feedback provided by the system.
In contrast, a thoughtfully designed interface guides users through the application, providing clear visual cues, logical organization, and informative feedback.
This not only improves the user experience but also increases productivity and efficiency.
User interface design is a multidisciplinary field that combines principles from psychology, graphic design, human-computer interaction, and software engineering.
It involves conducting user research, creating prototypes, and iterating on designs based on user feedback.
By understanding user needs and preferences, designers can create interfaces tailored to their target audience, ensuring a seamless and enjoyable user experience.
In conclusion, user interface design is a critical aspect of any software or hardware development process.
It directly impacts how users interact with technology and can significantly influence their perception of a product.
A well-designed user interface enhances usability and creates a positive emotional connection between the user and the system.
As technology continues to advance, user interface design will continue to evolve, striving to create interfaces that are intuitive, efficient, and delightful to use.
 A user-friendly interface has several key characteristics that make it easy and enjoyable for users to interact with. Let’s explore some of these characteristics:
A user-friendly interface has several key characteristics that make it easy and enjoyable for users to interact with. Let’s explore some of these characteristics:
A user-friendly interface should prioritize simplicity and consistency in design.
This means keeping the interface clean and uncluttered, with intuitive navigation and clear labeling.
Consistency ensures that elements (buttons & icons) behave and look the same throughout the interface, reducing confusion and improving user understanding.
For example, a user-friendly interface for an e-commerce website would have a simple and clean design, with clear categories and filters for easy navigation.
The buttons and icons would be consistently placed and labeled, allowing users to understand their purpose and functionality.
In addition, a user-friendly interface would avoid unnecessary complexity and visual distractions.
By keeping the design simple and consistent, users can focus on their tasks without being overwhelmed by unnecessary information or features.
An effective user interface provides clear communication and feedback to users.
This includes providing informative error messages, progress indicators, and confirmation messages.
By keeping users informed about the status of their actions, the interface helps build trust and confidence in the system.
For instance, when a user fills out a form on a website, a user-friendly interface displays clear error messages if any fields are filled out incorrectly or incompletely.
This allows the user to identify and correct the errors, ensuring a smooth and frustration-free experience.
In addition, a user-friendly interface would provide feedback on the progress of certain actions.
For example, when uploading a file, a progress indicator would show the percentage of the upload completed, giving the user a sense of how much longer they need to wait.
A user-friendly interface accommodates users with different levels of expertise and preferences.
It should be flexible enough to cater to the needs of both beginners and advanced users, allowing them to customize settings and interactions to suit their specific requirements.
Furthermore, an efficient interface allows users to complete tasks quickly and easily, minimizing the time and effort required.
For example, a user-friendly interface for a word-processing application would provide a range of customization options, such as font styles, colors, and formatting tools.
This allows both novice users and experienced writers to personalize their writing environment according to their preferences.
In addition, a user-friendly interface would provide shortcuts and efficient workflows to help users complete tasks more quickly.
For instance, graphic design software might offer keyboard shortcuts for commonly used tools, allowing experienced users to work faster and more efficiently.
By providing flexibility and efficiency, users can interact with the system in a way that suits their needs and preferences, resulting in a more satisfying and productive user experience.
 A user-friendly interface offers several benefits to both users and businesses or developers. Let’s explore some of the key benefits:
A user-friendly interface offers several benefits to both users and businesses or developers. Let’s explore some of the key benefits:
By providing a user-friendly interface, businesses can enhance the overall satisfaction of their users.
When users find an interface easy to navigate and understand, they are more likely to enjoy using the product or service, resulting in increased user satisfaction and positive user experiences.
A user-friendly interface can significantly improve productivity by reducing the time and effort required to complete tasks.
When users can easily find what they need and perform actions efficiently, they can accomplish their goals more quickly, leading to increased productivity and efficiency.
An intuitive user-friendly interface can help minimize user errors and reduce the need for extensive user support.
By designing an interface that guides users and provides clear instructions, businesses can reduce the occurrence of mistakes and their associated support costs, ultimately saving time and resources.
 There are numerous examples of user-friendly interfaces in the digital world. Here are a few notable ones:
There are numerous examples of user-friendly interfaces in the digital world. Here are a few notable ones:
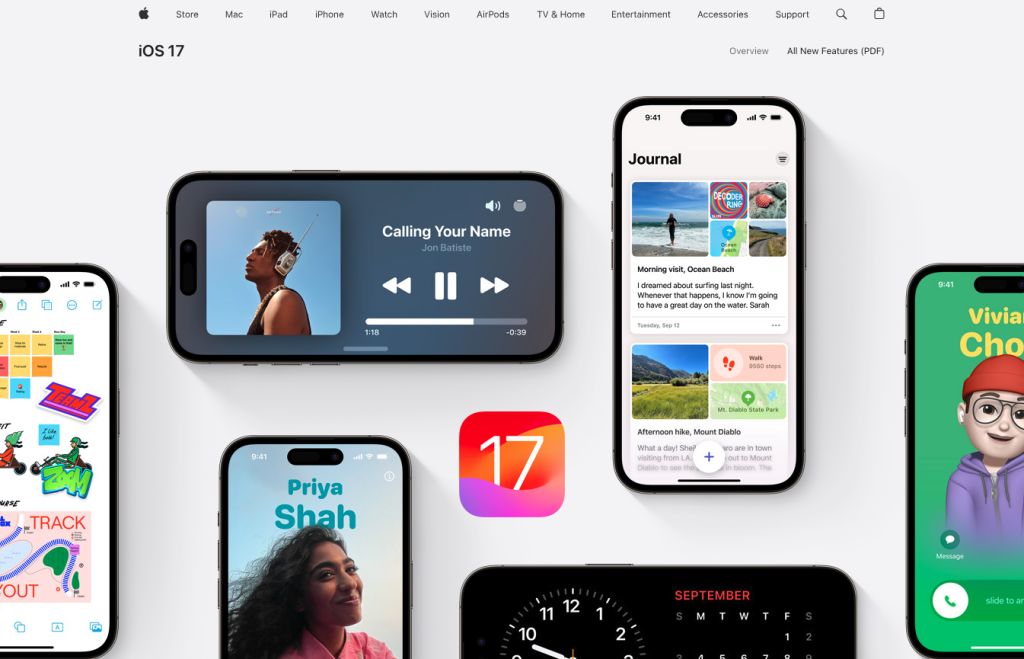
 IMG source – https://www.apple.com/ios/ios-17/
IMG source – https://www.apple.com/ios/ios-17/
iOS, the operating system powering Apple’s iPhone and iPad, is widely recognized for its user-friendly interface.
With its clean design, intuitive gestures, and consistent layout, iOS allows users to navigate their devices effortlessly and access various features and applications with ease.
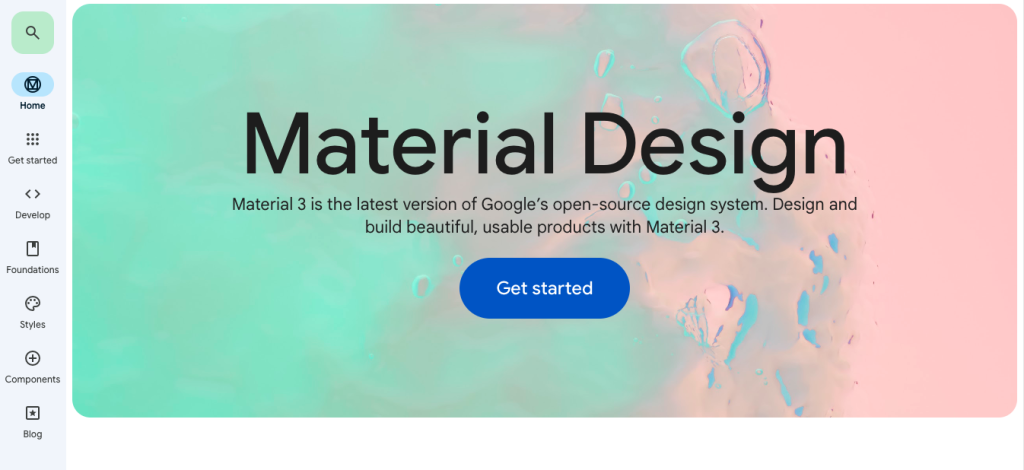
 IMG source – https://m3.material.io/
IMG source – https://m3.material.io/
Material Design, developed by Google, is a design language used across various Google products and services.
It focuses on simplicity, clear visual hierarchy, and thoughtful motion to create a cohesive, user-friendly interface.
Material Design provides users with familiar patterns and interactions, making it easy to learn and use.
 User-friendly interface design requires careful consideration of user needs and best design practices. Let’s explore the key steps involved:
User-friendly interface design requires careful consideration of user needs and best design practices. Let’s explore the key steps involved:
The first step in designing a user-friendly interface is to understand the needs and expectations of the target users.
Conducting user research, collecting feedback, and analyzing user behavior can provide valuable insights into what users require from the interface.
Once the user needs are identified, it’s time to implement best design practices.
This includes creating a clean, visually appealing layout, using consistent navigation and labeling, and applying user-centered design principles.
By following established design guidelines, developers can ensure their interface is user-friendly and intuitive.
A crucial aspect of designing a user-friendly interface is testing and iterating based on user feedback.
Conducting usability tests, gathering user feedback, and monitoring user behavior can help identify areas for improvement. This is usually performed by the user experience architect.
By continuously refining the interface based on user insights, developers can create a user-friendly interface that meets user needs effectively.
An example of a user interface is a smartphone screen displaying an app. The app’s layout includes buttons, icons, and text fields, allowing the user to interact with the software. The interface is designed for ease of use, with clear labels and responsive touch controls.
A good user interface (UI) is intuitive, efficient, and aesthetically pleasing. It facilitates easy navigation and interaction for the user, with clear labels, a logical layout, and responsive web design. A good UI enhances user experience by minimizing confusion and streamlining tasks, ensuring accessibility and usability for a diverse range of users.
A Graphical User Interface (GUI) is typically designed to be user-friendly, featuring visual elements like icons, buttons, and menus that make interaction more intuitive. The goal of GUI is to simplify the user’s experience by providing a straightforward and accessible way to navigate and control software or devices. However, the user-friendliness of a GUI can vary based on its design and the user’s familiarity with similar interfaces.
In conclusion, a user-friendly interface is an integral component of any technology-driven product or service.
Businesses can create intuitive and easy-to-use user interfaces by prioritizing simplicity, clear communication, and flexibility.
A user-friendly interface not only enhances the user experience but also offers various benefits, including increased user satisfaction, improved productivity, and reduced errors and support costs.
By understanding user needs and following best design practices, developers can create interfaces that resonate with their target audience and facilitate seamless interactions.